Email Links and the Title Attribute
 Stop & Think Stop & Think
While browsing the internet have you ever clicked a link that opened, or attempted to open, your email program? If so, you experienced a variation of the href="" attribute. Rather than linking/opening a web page, the href="" attribute creates a link that opens (or attempts to open) the default email program on your computer so that you can send an email.
Introduction to mailto:
The href=""value for creating email links looks a little bit different than the href="" value for an absolute reference link or a relative reference link. The href="" value used to create an email link must first have the keyword mailto: listed immediately followed by (meaning no space in between) the email address the link refers to. The mailto: keywork informs the web browser that the link clicked should open the user's default email program not a page or file within the browser window.
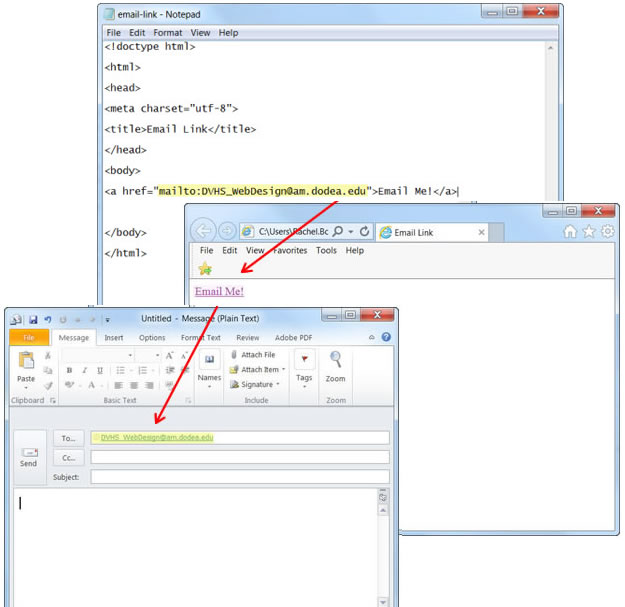
 Letís See it in Action: Email Links Letís See it in Action: Email Links

Next
|