Linking an HTML Document to an External Cascading Style Sheet
Once we place our CSS style rules in a .css file we need to link to the document from our HTML document to see the effects of the CSS style rules in our HTML document.
The most powerful aspect of external style sheets is that multiple HTML documents can link to one single external style sheet, thereby modifying each HTML document used in a web site with the style rules listed in the external style sheet.
 Let's See it in Action: Linking to an External Style Sheet Let's See it in Action: Linking to an External Style Sheet
Previously it was demonstrated how to move internal styles listed in an HTML to an external style sheet. Now you will learn how to link an HTML document to an external style sheet.
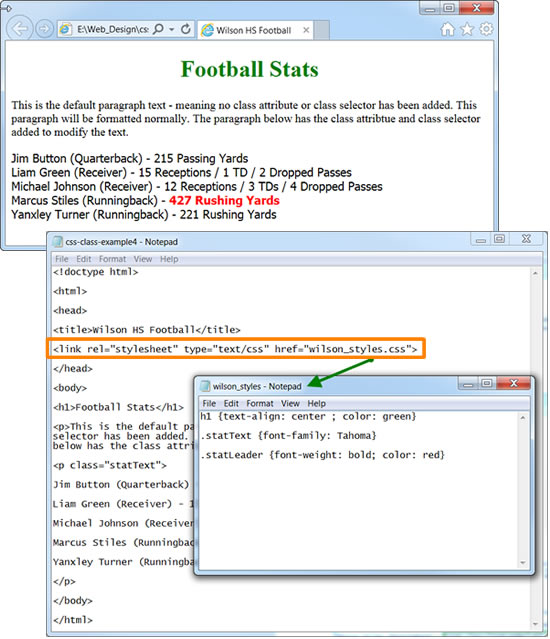
- In Notepad, open the HTML document that you want to link to an external style sheet. The examples below will use the Wilson HS Football web page.
- Add the following code between the <head></head> tags:

- Save the changes made to your HTML document.
- View the HTML document in a web browser to ensure the modifications have been correctly applied to your web page.

External CSS Code Breakdown
Let’s break down the code above as there are some elements of the code that are new.

The <link> tag is used in HTML documents to link to external resources. While the tag can be used to link to a variety of resource types, it is most commonly used to refer to external CSS style sheets. Note that the tag does not have a closing tag.
The rel="" attribute is required for the tag to work and it specifies the relationship between the HTML document and the document being linked to. For our purpose the value of the rel="" attribute must be stylesheet.
The type="" attribute specifies the file format, text/css, of the document being linked to.
The href="" attribute is the same as href="" attributes used previously to create hyperlinks in web pages. The rules that govern how the value of the href="" attribute points to hyperlinks apply to the href="attribute in the <link> tag. Pay close attention to where you save your external styles sheets and ensure that the value of the href="" attribute in the <link> tag correctly points to the location of the desired external style sheet.
Next 
|