Moving from Internal to External Cascading Style Sheets
Typically, when you begin to create your web page you have considered the types of CSS styles rules you will need and you have considered how each page will access your style rules (i.e. inline, internal, or external). As a rule of thumb it is always best to think globally - seeing the big picture of your web page or web site. With this in mind, the best approach is typically to create your CSS rules directly within an external style sheet. This will save you a lot of work right from the start.
 Stop & Think Stop & Think
What if when you began creating your HTML document you used internal CSS styles not an external style sheet? Not a problem. You can simply cut your style rules from your HTML document and place them in an external .css file. Let's see that in action now.
 Let's See it in Action: Moving Internal Style Rules to an External Style Sheet Let's See it in Action: Moving Internal Style Rules to an External Style Sheet
Follow the instructions below to cut internal style sheets from an HTML document and place them in an external .css file.
- In Notepad, open the HTML document with internal CSS style rules. The examples below will use the Wilson HS Football web page created previously.

- Open a new, blank Notepad document.
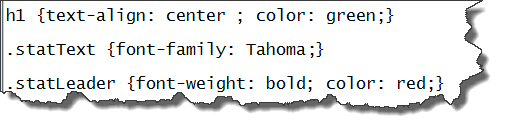
- Cut the style rules listed between the <style></style> tags.

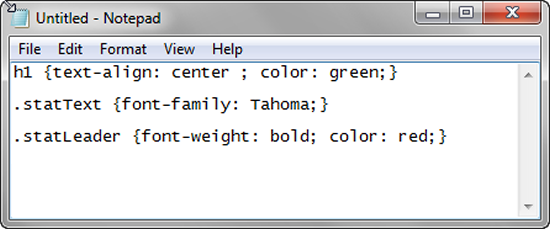
- Paste the cut style rules into the blank Notepad document.

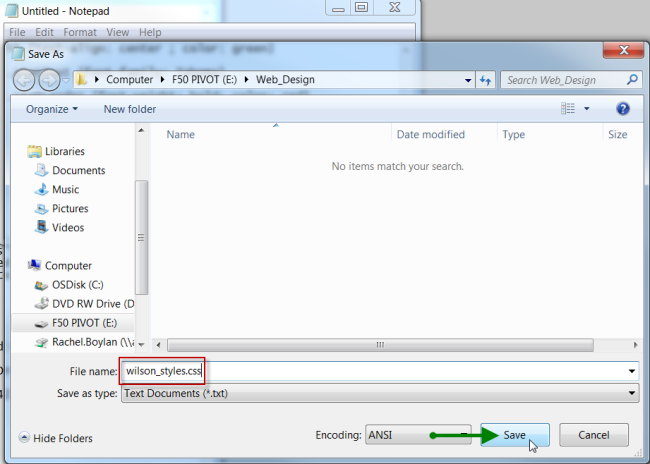
- Save the blank Notepad document adding the .css file extension to the end of a properly formatted file name.

- Remove the remaining <style></style> tags in the HTML document.

- Save the HTML document.
- Link the HTML document to the new created .css file. Click Next below to learn how.
Next 
|