Introduction to the Span Tag
The <span></span> Tags
The <span></span> tags are a very useful set of tags. Below are just a few reasons to add this set of tags to your arsenal of HTML tags.
- The <span></span> tags themselves make no modification to the text they surround – unlike the <p></p> tags, the <h1></h1> tags, the <strong></strong> tags, or many other HTML tags.
- You can add the class="" attribute to the <span></span> tags to modify the text listed within the tags.
- The modifications made by using the class="" attribute and the <span></span> tags are only applied to the text inside the tags. Once the <span> tag is closed (</span>), the formatting stops and any previous formatting continues un-interrupted.
- The modifications made by using the class="" attribute and the <span></span> tags work in conjunction with any previously applied formatting modifications. Unlike our previous example where only one modification could be applied to a tag at a time.
- The <span></span> tags are considered "inline elements" as they can be displayed on the same line in a web browser as other HTML elements ("What does the span," n.d., para 1). The addition of <span></span> tags does not cause the text to displayed on a new line.
 Let's See it in Action: The <span></span> Tags Let's See it in Action: The <span></span> Tags

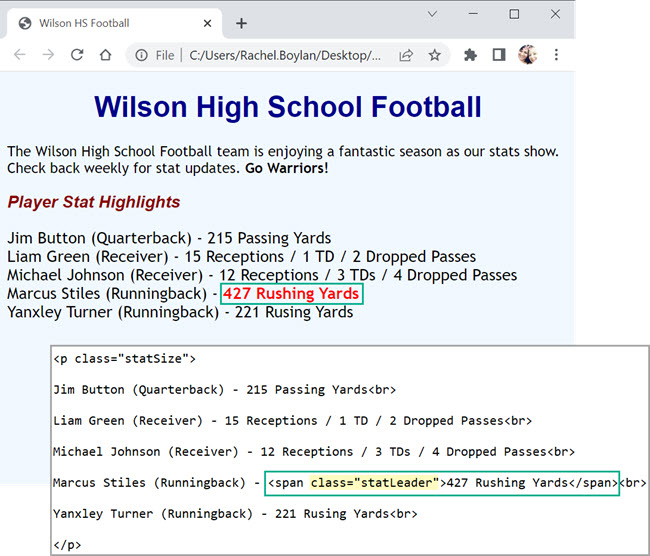
Review the code and the web page listed in example image above. Note the following:
- In the code note that the<span></span> tag was added around the "427 Rushing Yards" text and the class="" attribute (placed inside the opening <span> tag) referred to the .statLeader CSS rule previously created.
- In the web page note that the modifications specified in the .statLeader CSS rule were applied to the "427 Rushing Yards" text. The text is now bold and red.
- In the web page, note that the modifications specified in the .statSize CSS rule and the .statLeader CSS rule are both applied to the "427 Rushing Yards" text. The text is bold, red, and a slightly larger size that the paragraph text listed near the top of the page.
- In the web page, note that the modifications specified in the .statLeader CSS rule stop immediately after the "427 Rushing Yards" text but that the .statSize CSS rule continues to apply to the remaining paragraph text.
Reference:
Codecademy. (n.d.). What does the span tag do? Retrieved from: https://www.codecademy.com/forum_questions
/502ad0ea558dfe0002026d69
Next 
|