Class Selector Rule Limitations
Limitations to Class Selector Rules
In the previous example, you were shown how to add a class selector rule to an HTML tag using the class="" attribute. In the previous example, the class="" attribute and the appropriate class selector name were added to the <p> tag. Now imagine that you want to deploy a class selector rule, but that you really don’t have a tag to add it to. For instance, what if you wanted to use the .statLeader class selector rule you created on text listed in a paragraph, <p> tag, but that <p> tag already has the .statSize rule applied to it? Several questions arise:
- How do we do this?
- Do we add <p> tags around the text we want to modify with the .statLeader CSS rule?
- What would it look like if we add <p> tags and the associated class="" attribute around the text to be modified?
 Let's See it in Action: Class Selector Limitations Let's See it in Action: Class Selector Limitations
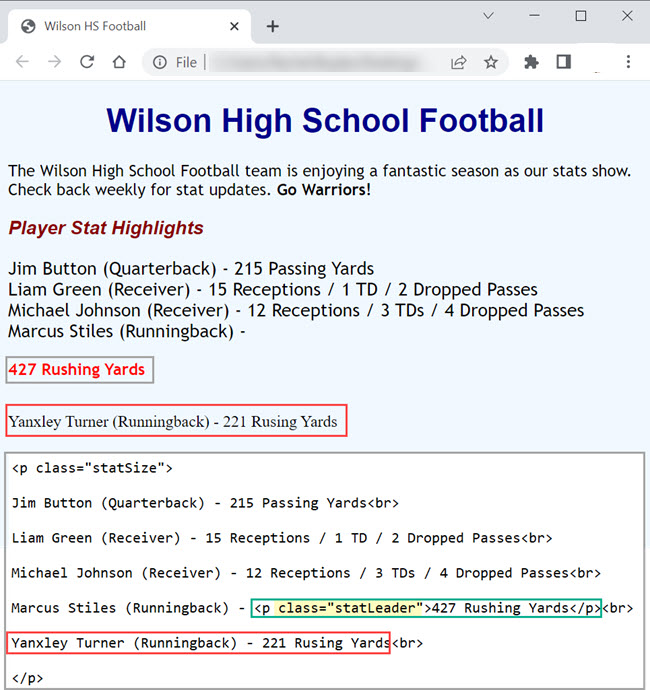
The code and subsequent web page example image listed below demonstrates what would happen if you used a nested <p> tag and class="" attribute to deploy the .statLeader rule.

 Stop and Think Stop and Think
Review the image above; pay particular attention to the newly added nested <p> tag, class="" attribute, and class selector added and how those elements are displayed in the web browser.
There are a few important things to notice in the image above:
- The .statLeader rule worked making the text “427 Rushing Yards” bold and red.
- The “427 Rushing Yards” text, however, was separated from its surrounding text. It is now difficult to determine who the "427 Rushing Yards" belong to.
- The paragraph text below the “427 Rushing Yards" text no longer has the .statSize rule modifications applied.
Obviously this is not how you want the text to be displayed. The big question is how can you get the text to display correctly if you don’t have an HTML tag to add your class to? Thankfully, there is a set of tags that can help: <span></span> tags.
Next 
|