Building a Table
 Let's See it in Action: Table Tags Let's See it in Action: Table Tags
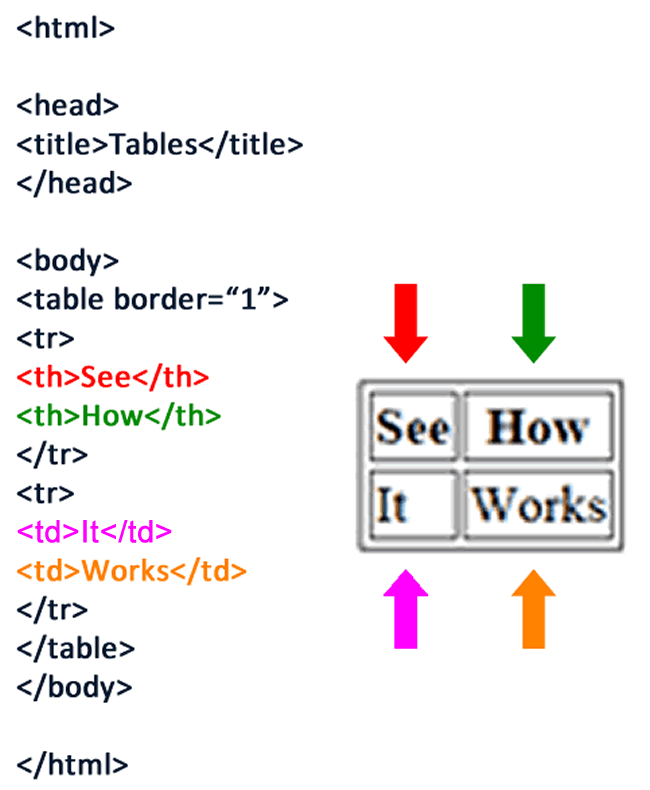
Below is mashup featuring a small table and the the HTML code used to create it. The different HTML tags have been placed on separate lines to make it easier to read, though doing so is not mandatory - just good practice. The data cells have been highlighted in both the HTML code and the table representation so that the data cell tags and their textual contents correspond to the textual data displayed in the table.

Notice how the header and non-header data cells (<th></th> and <td></td>) are dispalyed within a row and how each row started with a <tr> tag and ended with a </tr> tag.
 Stop and Think Stop and Think
Consider the table created above: does it have a border? Yes, it does. When creating a table, if you want the cells and rows of the table to have a border, you must specify that with the border="" attribute.
Next 
|