Web Design - Web Authoring / Intro to CSS: CSS Basics and Type Selectors |
|
| Sections: Introduction | Section 1 | Section 2 | Section 3 |
| Section One: Part A | Part B | Part C | Part D | Part E | Part F | Part G |
CSS Rules Understanding How CSS Rules are Written
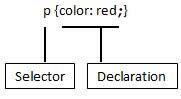
Cascading Style Sheets are made up of rules that specify how text, images, or tables on a web page are displayed. The following image displays a simple style rule. Be sure to review the parts of the rule so as to ensure you write your own CSS style rules correctly in the future. Each CSS style consists of a:
Introduction to SelectorsSelectors are used to specify what will be formatted in an HTML document, whereas declarations are used to specify the specific formatting changes to be made. Selectors come in several types. Throughout this section you will learn about Type Selectors and Class Selectors. DeclarationsAs mentioned previously, declarations are the part of a style rule that specifies the formatting changes to be made. A declaration has two parts which are separated by a colon [ : ]. The first part of the declaration - the part of the declaration listed on the left side of the colon - is called the property. The property in the example image listed above is color. The second part of the declaration - the part of the declaration listed on the right side of the colon - is called the value. The value in the example image listed above is red. There are three important things to understand about declarations:
Declaration properties can be equated to attributes. Many of the attributes you have been introduced to, have similar CSS declaration properties. Declaration values could be considered the most important aspect of a CSS style rule. As we have mentioned, selectors are used to specify what will be formatted in an HTML document and it could be said that declaration properties are used to specify what changes will be made in an HTML document. A declaration value however specifies the exact way the change will be applied. In our example image you can see that our value "red" specifies the exact color change to be applied to our paragraph text. Each declaration property has specific values associated with it. |
|
© 2008 KCDL. All rights reserved. |