The Terrific Ten
The World Wide Web Consortium (http://www.w3.org/) oversees the progress and growth of HTML with its published HTML standard. The current HTML standard, HTML5, has a wide variety of <tags> that can be used across most browser platforms. In addition, with the introduction of the HTML 5 standard, other tags that were included in previous versions of the HTML standard have been removed; to include such tags as: <center> </center> and <u> </u>. These , <tags>, however are still used, intermittently, across web browsers.
 With such a variety of <tags>, one might ask which <tags> should I learn first? This question can be answered with the, “Terrific Ten.” The Terrific Ten are ten tags that should be listed on every web page.
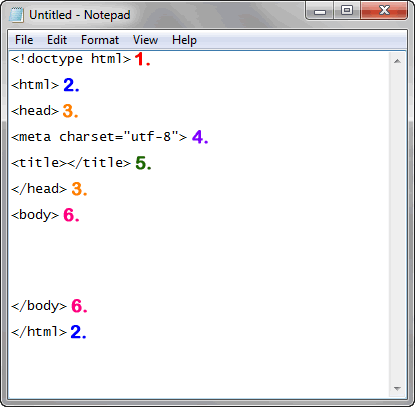
The following screen is a screen shot of Notepad in which the Terrific Ten have been listed. Review the code now. An explanation of the <tags> listed in the image is presented below. With such a variety of <tags>, one might ask which <tags> should I learn first? This question can be answered with the, “Terrific Ten.” The Terrific Ten are ten tags that should be listed on every web page.
The following screen is a screen shot of Notepad in which the Terrific Ten have been listed. Review the code now. An explanation of the <tags> listed in the image is presented below.
It’s a Matter of Choice!
First things first, you will notice in the screen shot that lower case letters are being used for the <tags>. Other HTML tutorials or HTML texts may choose to use upper case letters for its <TAGS>. Please understand this is purely the styling preference of the webmaster / web designer / web author. You may use either lower case letters for your <tags> or upper case letters for your <TAGS>. You should decide which case you prefer and stick with it throughout your web authoring.
Break Down of the Terrific Ten
Notice that the Terrific Ten is really made up of six unique tags: <!doctype>, <html>, <head>, <meta>, <title> and <body>. The <!doctype> and <meta> tags are what are known as standalone tags. The other tags, <html>, <head>, <title>, and <body>, each have an opening <tag> and a closing </tag>. Most HTML tags have an opening and a closing tag: this lets the browser know when to stop marking up the page using the specific <tag>.
- <!doctype html> - The <!doctype> tag informs the web browser what version of the HTML standard the page to be displayed is written in. As you create HTML pages in this course you will format your <!doctype> tag as such: <!doctype html> as this specifies that the page is written using the HTML5 standard ("HTML doctype," n.d.).
- <html> </html> - The opening and closing <html> tags tells the web browser that the page to be displayed is written in <html>. NOTE: All of the other Terrific Ten tags are sandwiched or nested inside the <html> tags.
- <head> </head> - The head area of a web page is an important area. Within this area the <title> of the page is listed. In addition, the head area of the web page holds important information that will be used throughout the page. For instance, if you choose to extend your HTML through the use of CSS or JavaScript, the coding for these will typically be listed in the <head> area. NOTE: Text listed in the <head> area of an HTML document, except the text listed between <title></title> tags is not viewable when the web page is viewed by a web browser.
- <meta charset="utf-8"> - The <meta> tag is used to provide information about the HTML page being displayed ("HTML meta," n.d.). The <meta> tag can list a variety of elements. In this instance: <meta charset="utf-8">, the <meta> tag informs what type of character set is being used to create the web page; in this instance, the character set being used is UTF-8, a form of unicode.
- <title> </title> - The <title></title> tags are nested in between the <head> tags. Text listed between the opening <title> and closing </title> tags is displayed at the top of your web browser or within the web browser's tab.
- <body> </body> - The <body></body> tags denote the text that will be viewable in the web browser. The content you want to display for your visitors will be listed in the <body></body> tags. NOTE: Any text listed between the <body></body> tags will be displayed by the web browser.
 Let's See it in Action: Adding a <title> Let's See it in Action: Adding a <title>
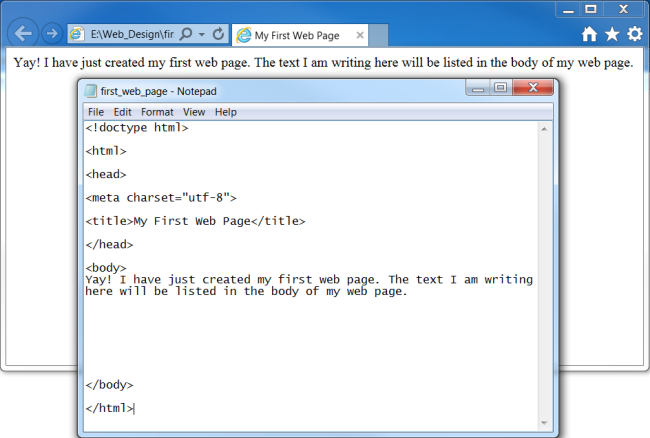
As previously mentioned, any text listed between the opening <title> and closing </title> tag is displayed at the top of your web browser in the browser's tab. Note the following from the below mashup of images:
- The text My First Web Page, which is nested between the <title></title> tags in the HTML document, is listed in the web browser’s tab.
- The text nested between the <body></body> tags in the HTML document, is listed in the body of the web page in the browser window.

Reference:
HTML doctype declaration. (n.d.). Retrieved from: http://www.w3schools.com/tags/tag_doctype.asp
HTML meta tag declaration. (n.d.). Retrieved from: http://www.w3schools.com/tags/tag_meta.asp
Next 
|