Section 3: Introduction to HTML 5 Design Elements
Previously you were introduced to HTML tables and the tags used to create tables. Through the reading, you learned that at one time web designers used tables to create the layout of web pages. The days of table-designed web pages are long gone (thankfully). Instead, web designers now use HTML 5 tags to create their web page layouts.
HTML 5 Layout Design Tags
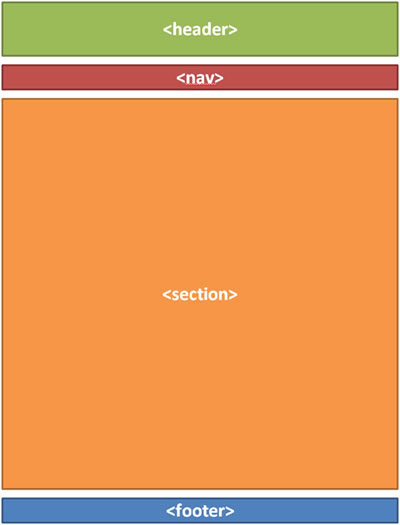
HTML 5 introduced eight new HTML tags specifically created for designing the layout of a web page. While each of the eight new tags are beneficial and purposeful, you will only be introduced to the following four basic HTML 5 layout tags:
<header> - Creates a container for the header of an HTML document. You would commonly find the web page header image or logo in the <header> container of a web page.
<nav> - Creates a container for the navigation links (text-based or image-based) of an HTML document.
<section> - Creates a container for informational media (text, images, video, audio, etc). The information presented in this container is the main information of the page and it is what brings visitors to your site.
<footer> - Creates a container for the footer of an HTML document. You would commonly find administrative information in the <footer> container of a web page; to include: links to contact information, copyright and privacy policies, terms of use, etc. ("HTML Layouts," n.d., para 3).
Design Examples
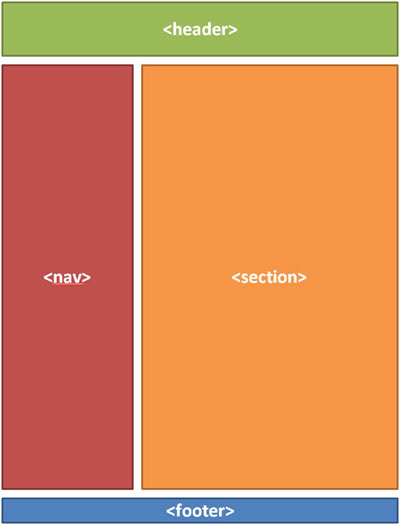
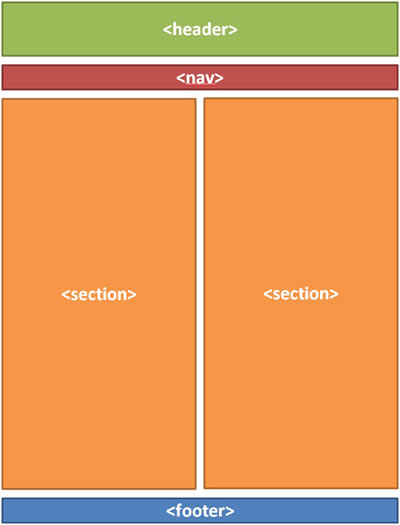
Below are several HTML 5 Design Layout examples. Each example demonstrates how the HTML 5 design tags can be used to create a visually-appealing web sites.
| Top Navigation Layout Example |  |
| Side Navigation Layout Example |  |
| Two-Column Top Navigation Layout Example |
 |
Reference:
w3schools.com. (n.d.). HTML Layouts. Retrieved from: http://www.w3schools.com/html/html_layout.asp