Section 1: Type Selectors in Action
 Let's See it in Action: Type Selectors
Let's See it in Action: Type Selectors

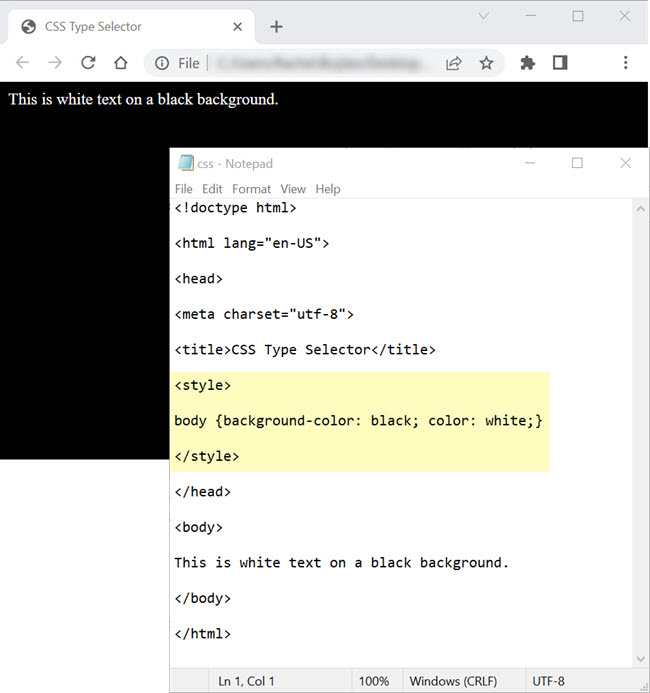
Closely review the highlighted code listed in the image above. Below is a breakdown of the code.
- A CSS style Type Selector rule has been added to the HTML document. The style rule created modifies the display of the <body> tag – changing the <body> background color to black and the <body> text color to white.
- The CSS style rule has been placed within the <style></style> tags and the <style></style> tags are nested within the <head></head> tags.
 Let's See it in Action: Multiple Type Selectors
Let's See it in Action: Multiple Type Selectors
In the example image above, there is just one style rule listed between the <style></style> tags. You can add as many rules as necessary to create the page formatting you desire so long as the rules are formatted correctly and are placed within the <style></style> tags.
In the example image below, notice the style rule that has been added to modify all <h1> headings in the HTML document.

 Stop and Think
Stop and Think
Review the code in the example image above. What type of formatting changes are being made to <h1> headings due to the newly added h1 Type Selector rule? What would <h1> headings in this document look like?