Section 2: The Paragraph Tag
In a previous section, you were introduced to the <br> tag, which could be used to create new lines / line breaks. There is another set of tags (opening and closing) that creates a similar effect.
Suppose you are writing an article for an online newspaper. The article you are writing has multiple paragraphs and you would like a double space between each paragraph. You could use two <br> tags between each paragraph of text to create your desired effect or you could use the <p></p> tags.
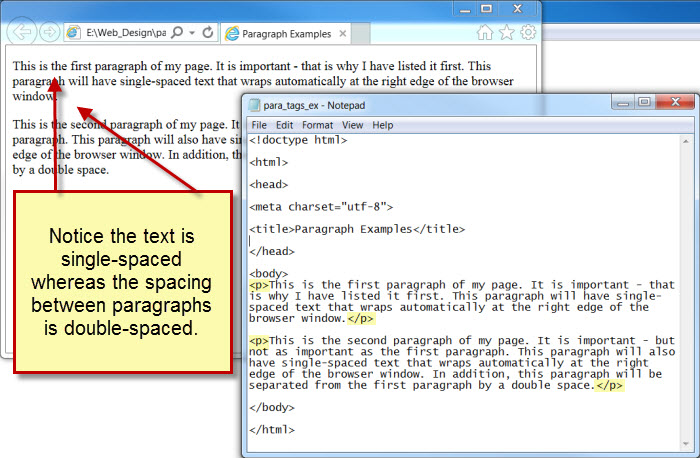
The <p></p> tags create paragraphs in your web page. The paragraphs created are single-spaced, wrapped text with a double space between paragraphs.
 Let's See it in Action: Paragraph Tags
Let's See it in Action: Paragraph Tags

 Stop and Think
Stop and Think
You may be thinking…why should I place <p></p> tags around each paragraph when I can just use two <br> tags between each paragraph for the same effect? This is a good question. Below are two reasons why web designers / web authors use the <p></p> tag instead of the double <br> tag to create the desired effect:
- Visitors to your site may use assistive technology to view web pages. The <p></p> tags denote paragraph text - providing insight about the text to these viewers.
- Using <p></p> tags allows you to do something you can’t do with <br> tags: adjust the alignment of text. We will learn about this shortly.