Let's See the Anchor Tag in Action
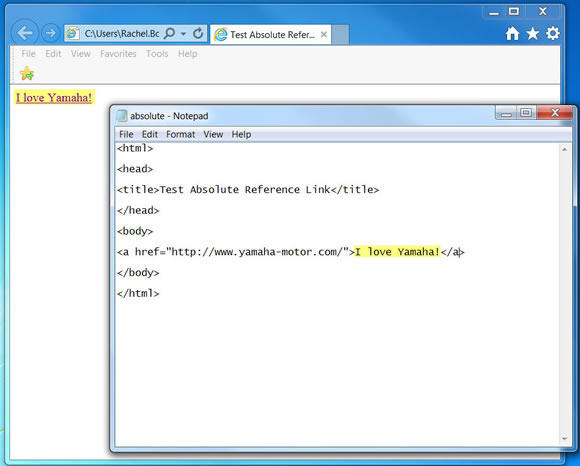
Take a look at the mash-up screen shot below. Pay particular attention to the <a></a> tags, the attributes included in the opening <a> tag, and the text listed between the tags.

Upon review of the mash-up, there are some important things to note; particularly:
- The <a></a> tags are listed in the body of the web page between the <body></body> tags.
- The href="" attribute is listed in the opening <a> tag.
- The href="" attribute includes the entire URL for the Yamaha Motor web page
- The text listed between the opening <a> tag and the closing </a> tag, “I love Yamaha”, is made a link in the web browser.
Creating Meaning Text Links
Be sure to use meaningful text as the text for your links. If you had the text “Pink Ponies on Parade” listed between the above tags your visitors would be a little confused when the link went to the Yamaha Motor web site.
Avoiding Broken Links
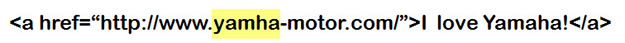
When creating absolute links in a webpage there cannot be any errors in the URL listed in the href="" attribute. For instance, if you added the code listed in the image below (where Yamaha is misspelled), your link to the Yamaha Motor web site would not work. Instead, you would either get a broken link, 404, error or be sent to an unintended page.

A useful tip for ensuring the correct URL is listed in your absolute reference is to navigate to the page you want to link to, copy the entire URL listed in the web browser address bar, and then paste the URL between the quotation marks " " of the href="" attribute.
Next
|