The Elite Eight
The World Wide Web Consortium (http://www.w3.org/) oversees the progress and growth of HTML with its published HTML standard. The current HTML standard has a wide variety of <tags> that can be used across most browser platforms. In addition, other tags exist that have been removed from the HTML standard (such as <center> </center> and <u> </u>). These , <tags>, however are still used, intermittently, across web browsers.
 With such a variety of <tags>, one might ask which <tags> should I learn first? This question can be answered with the, “Elite Eight.” The Elite Eight are eight tags that should be listed on every web page.
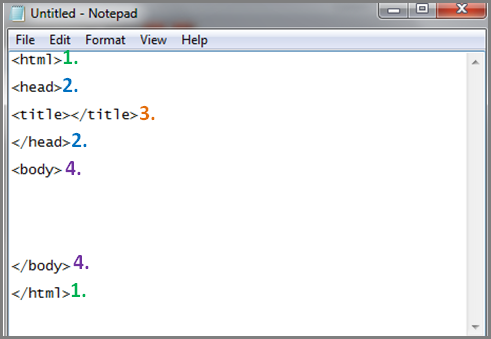
The following screen is a screen shot of Notepad in which the Elite Eight have been listed. Review the code now. An explanation of the <tags> listed is presented below. With such a variety of <tags>, one might ask which <tags> should I learn first? This question can be answered with the, “Elite Eight.” The Elite Eight are eight tags that should be listed on every web page.
The following screen is a screen shot of Notepad in which the Elite Eight have been listed. Review the code now. An explanation of the <tags> listed is presented below.
It’s a Matter of Choice…
First things first, you will notice in the screen shot that lower case letters are being used for the <tags>. Other HTML tutorials or HTML text may choose to use upper case letters for its <TAGS>. Please understand this is purely the styling preference of the web designer / web author. You may use either lower case letters for your <tags> or upper case letters for your <TAGS>. You should decide which case you prefer and stick with it throughout your web authoring.
Break Down of the Elite Eight
Notice that the Elite Eight is really made up of four unique tags: <html>, <head> , <title> and <body> with each tag having an opening <tag> and a closing </tag>. Most HTML tags have an opening and a closing tag – this lets the browser know when to stop marking up the page using the specific <tag>. However, there are a few standalone tags that you will learn later.
- <html> </html> - The opening and closing <html> tags tells the web browser that the page to be displayed is written in <html>. NOTE: All of the other Elite Eight tags are sandwiched or nested inside the <html> tags.
- <head> </head> - The head area of a web page is an important area. Within this area the <title> of the page is listed. In addition, the head area of the web page holds important information that will be used throughout the page. For instance, if you choose to extend your HTML through the use of CSS or JavaScript, the coding for these will typically be listed in the <head> area. NOTE: Text listed in the <head> area of an HTML document, except the text listed between <title></title> tags is not viewable when the web page is viewed by a web browser.
- <title> </title> - The <title></title> tags are nested in between the <head> tags. Upon review of the screen shot you will note that there is no text listed between the <title> tags. If there was text listed between the opening <title> tag and the closing </title> tag, this text would be displayed at the top of your web browser or within the browser’s tab.
- <body> </body> - The <body></body> tags denote the text that will be viewable in the web browser. The content you want to display for your visitors will be listed in the <body></body> tags. NOTE: Any text listed between the <body></body> tags will be displayed by the web browser.

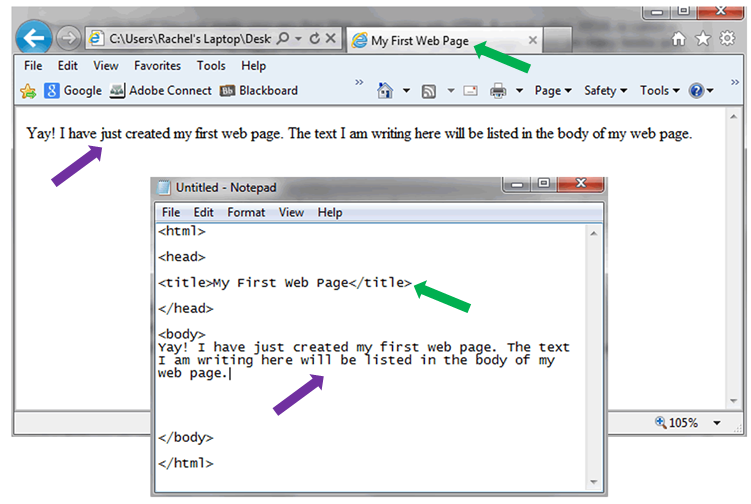
Note the following from the above mashup of images:
- The text My First Web Page, which is nested between the <title></title> tags in the HTML document, is listed in the web browser’s tab.
- The text nested between the <body></body> tags in the HTML document, is listed in the body of the web page in the browser window.
Next 
|